5 tips for writing better microcontent
Microcontent is small-scale content often acting as a label for content that isn’t visible on the screen. It needs to work hard to communicate and connect with users. We discuss 5 tips to get your microcontent into good shape.
Most web writers produce the following kinds of microcontent:
- Page titles (labels for pages linked in search results, shared on social media networks, listed in RSS feeds, saved in bookmarks or favorites, listed in a browser history or open in browser tabs)
- Meta descriptions (descriptions used in search results and on social media networks)
- Headlines (labels for items in a latest news or upcoming events list)
- Decks (one-sentence descriptions of headlines or links)
- Link text
- File names (that form part of a web address).
Often, the importance of microcontent is overlooked, and so it's poorly written. These tips will help you improve yours.
1. Be clear and informative
It might be tempting to write something cute or catchy, or you might struggle to break free of jargon and acronyms. But microcontent will be more successful when it's clear and informative.
2. Use the right keywords
In some types of microcontent—page titles, link text and file names, for example—it's important to use keywords. These are the search terms people use when they are looking for your content. However all microcontent will benefit from using terms that connect with your readers.
You can do some keyword research by checking Google Analytics or your search log as well as using these free keyword tools provided by Google and Bing.
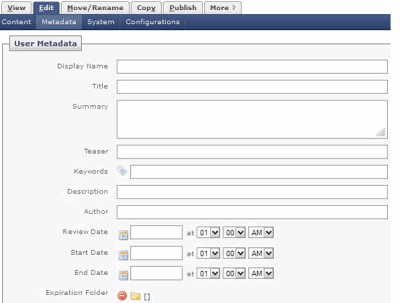
Microcontent entry fields in publishing systems don't always match the names of HTML elements or have labels that clearly indicate what they're for. Sometimes web writers add content in fields without knowing what their system will do with it. Or they leave fields blank. Always make sure you know what each field is for.
For instance, on the metadata screen shown below, it would be important to know the difference between the Summary, Teaser and Description fields. And you'd need to check what the Display Name field was used for.
3. Front-load for scan-reading
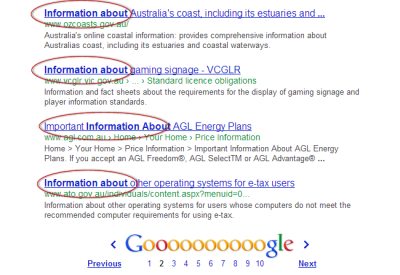
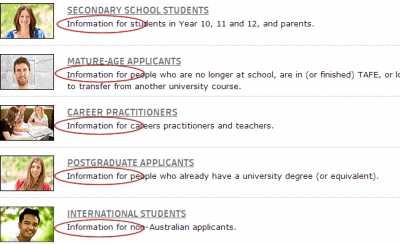
Make microcontent easy to skim over by bringing keywords to the front. Avoid using articles ('a', 'an', 'the') or wasteful phrases such as 'Information about', 'Welcome to', 'Home page of'.


4. Know your character limit
Make the most of the small space you have available. Avoid writing meta descriptions and decks that are bland, wordy or just repeat the page title or headline.
Some types of microcontent have a strict character limit. For instance, page titles should be 60-70 characters, while meta descriptions should be no more than 155. You must always know your limit and stay within it.
5. Understand your publishing system
Most publishing systems generate a page title and file name automatically from terms used in the main heading. Find out how your system behaves and whether you can edit generated microcontent.
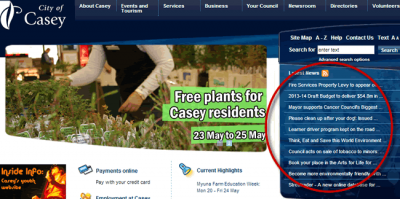
If your news articles are published in a feed on your home page (like the City of Casey site shown below), make sure you know which text elements from the original article will be displayed (and how many characters will be used).

Write better text alternatives
Improve your website's accessibility and SEO. Join our course - learn how to write useful text alternatives for images.
Book a course at https://4syllables.com.au/
Microcontent entry fields in publishing systems don’t always match the names of HTML elements or have labels that clearly indicate what they’re for. Sometimes web writers add content in fields without knowing what their system will do with it. Or they leave fields blank. Always make sure you know what each field is for.
For instance, on the metadata screen shown below, it would be important to know the difference between the Summary, Teaser and Description fields. And you’d need to check what the Display Name field was used for.