Colour - accessibility for web writers
Don't use colour alone to convey information because not everyone has normal colour vision. For most web writers, this means being careful about choosing images. But you may also need to be careful about applying colour to text.
Benefits of not relying on colour
If you rely on colour, you'll exclude part of your audience from being able to use your content. About 8% of men and 0.5% of women are colour-blind. Older people and those with partial sight may not see colours well either. And blind users who use screen readers to read web content may also miss out on colour information.
Another benefit is printing. If your content relies on colour, people who don't have access to a colour printer will lose information when printing your content.
Choose or apply text colours carefully
If you publish within a content management system, you may not get to choose text colour. Colours are normally controlled by style sheets.
However, if you can choose colours or apply style classes that use colours, make sure you do it carefully. Avoid:
- writing instructions that rely on colour. Instead of writing 'the required form fields are red', say 'the required form fields are marked *'. You can use red for the asterisk, but not without it.
- labelling with colour alone. Instead of writing 'the items in blue are not available' say 'items we don't have are marked "unavailable". You can still use blue text for the item that's unavailable, but you must use the text label as well.
Choose graphics carefully
Avoid using graphics that use colour alone to convey meaning. For example:
- A pie chart that uses colour for each slice of the pie and the legend, must also use text labels or patterns to supplement the colour .
- If you show travel routes on a map in colour, differentiate them by using different dotted or dashed lines.

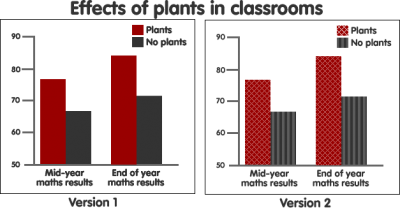
Bar chart example
In the bar chart below, to understand the data, you have to be able to see the colour or see sufficient contrast between the colours to be confident you're reading the legend correctly. In the second version, patterns (crosshatching and stripes) are used as well as colour.
People who cannot see colour may struggle with the first version of the chart, but the second version should be fine. A more complex chart where several colours are used to show different types of data would be a much bigger challenge for some users. Again, supplementing the colour with other visual cues will help.
Print in black and white to test your graphics
A simple way of checking whether your graphics rely on colour is to print them on a black and white printer. You should be able to make sense of the information even when the colour is lost.
References
Next article in this series
Note: Trivial pursuit image sourced from We Are Colorblind.
Learn web content accessibility
Make sure a broad audience can use your content. Our course teaches how to create content that meets WCAG 2.1 guidelines.
Book a course at https://4syllables.com.au/