Don't let your CMS wreck your content - part 2
A CMS can create problems for your content if you let it generate file names or text alternatives for images. This article discusses system behaviour to watch out for.
File names
File names for web pages usually form part of the page's web address. They need to be:
- Short and meaningful because they are often:
- spoken (on the telephone by customer support staff, for instance)
- typed (in browser address bars, email, documents and so on)
- read (in search results)
- Keyword-rich because they can have a positive influence on search engine ranking.
File name generation
Some content management systems generate long, unwieldy addresses. They may use a number or series of letters as the file name. You don't want a web page with an address like 'www.mysite.com.au/a/xreg/cab/102464856.asp'.
A better approach is used by systems that generate a file name from the main heading. As long as writers don't use very long headings, or the system lets them edit the file name, this is fine. However, long addresses like 'www.mysite.com.au/our-blog/don't-let-your-content-management-system-wreck-your-content-or-you'll-regret-it' are all too common.
Hyphens or underscores?
Usually, systems separate words in the file or folder names with hyphens. However, some use underscores. This can be a problem.
Google treats hyphens as separators, but joins terms together when you use an underscore between them. They say this has only a very small impact on search engine optimisation, but most people would rather avoid any negative effect, however small.
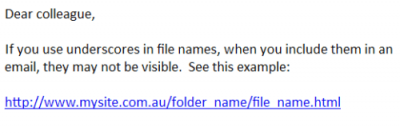
The more important reason for using hyphens is usability. When an address is automatically turned into a link (in email or a document), a user may not realise there is a character between each word. The underlining may hide it (shown in the image below). So later, they may not be able to type the correct address of the page. And if you're telling someone an address, they may not know what an underscore is. I've been asked "what's an underscore" on several occasions.

What's ideal?
Choose a system or configuration that generates a file name based on words in the main heading, using hyphens as separators. And make sure it allows you to edit the file name, so you get a balance between meaningful keywords and length.
Text alternatives for images
When writers use images in web content, they need to provide a text alternative unless the image is just used as decoration. This allows people who cannot see the image (because they're using a screen reader or Braille device) access to the same information as those who can.
Context matters
The text alternative an image needs depends entirely on how it is used. An image of a water lapping a flood-level indicator on a country road may be used in a news story. It needs a text alternative to tell non-sighted users what it shows sighted users—how high the flood waters rose. If the road wasn't mentioned in the article, the image might need a caption identifying the street as well as the water level. Then it would need a shorter text alternative to lead into the caption. The same image may be used again on a web page about infrastructure works. There it could just be used for 'decoration', so it needs no text alternative.
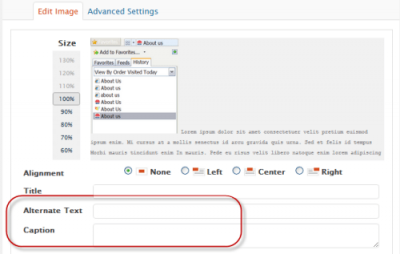
Some content management systems don't allow for the contextual use of text alternatives. I've seen systems that:
- Associate a text alternative with an image, so the same text alternative has to be used whenever the image is used
- Insist on using the caption as the text alternative (or vice versa), so blind users have to hear the same information twice
- Won't allow writers to use a blank text alternative, so blind users have to listen to useless descriptions of decorative images.

What is ideal?
The best approach is to allows writers to create a text alternative each time an image is used. Allow different labels for the caption and text alternative. And allow blank text alternatives for decorative images.
Related articles
- Part 1 covered page titles generated by content management systems
- Text alternatives for images - some examples
- Text alternatives for images: a decision tree
Write better text alternatives
Improve your website's accessibility and SEO. Join our course - learn how to write useful text alternatives for images.
Book a course at https://4syllables.com.au/